雖然是SideProject
有設計稿的話
在切版速度跟整齊性也能提升不少
但設計其實會花上不少時間
並且也不是每個工程師都會設計UI稿(不要拖人下水)
所以這次就透過AI來試做看看
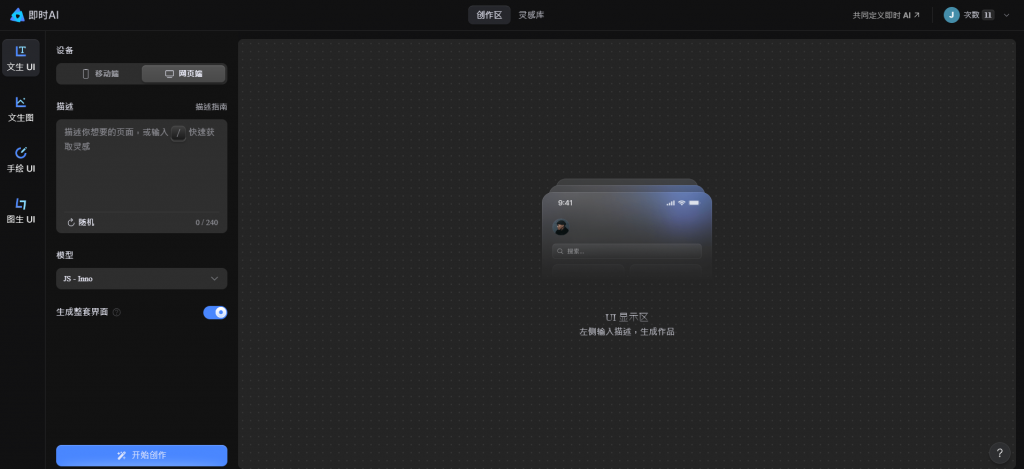
這次用的是即時AI
只要透過文字指令便可以生出想要的網站架構
還能轉換成UI的設計稿
對設計苦手想專心開發的前端來說真是一大福音阿!!

最左邊選擇文生UI
左邊的描述是輸入文字指令
AI模型的話則有兩種:
風格自由性高,規範性低,適合用在有概念但對架構要求沒有到非常細
風格自由性低,規範度高,適合有清楚的想法跟架構,指令要下的比較細
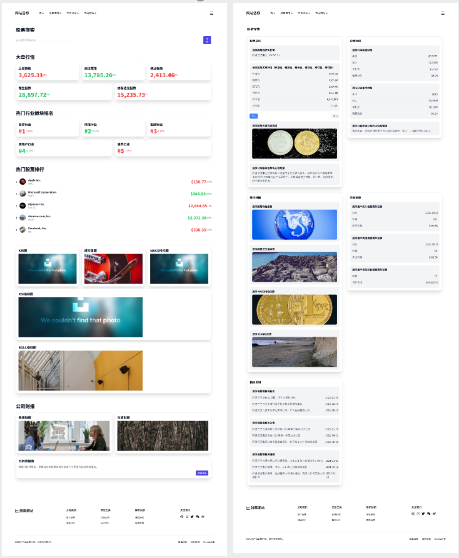
先用Inno生成
指令為:
设计一个类似于trading view的股票网站,包含主要金融指數,熱門股排行,每日大盤漲跌幅,公司財報以及技術線圖

有些類似,比一般財經網站稍微活潑點
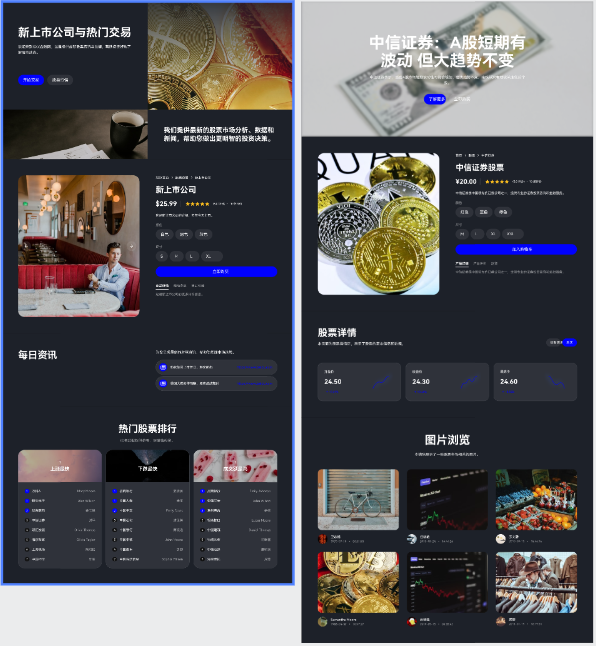
再來用UIbotics生成
指令一樣

版型部分雷同,但相對較死板
(有些版面的內容出錯,推測是指令下的不夠詳細)
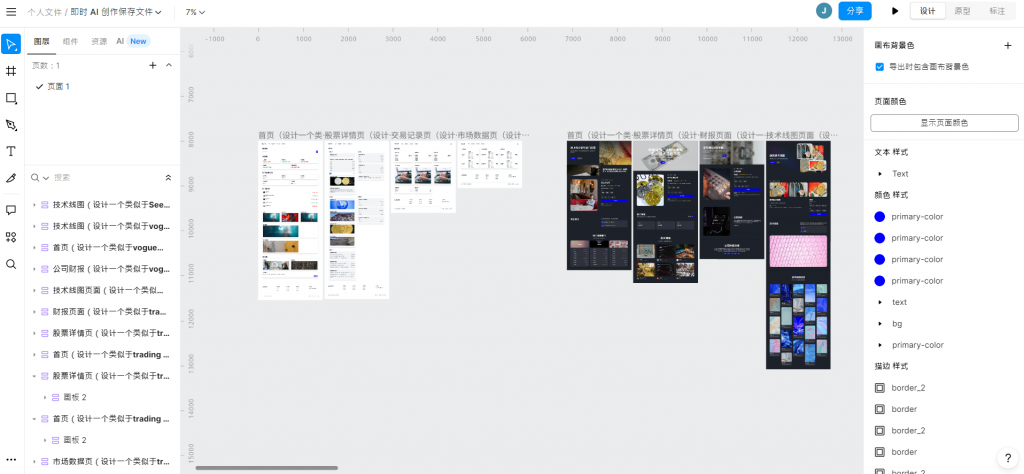
最後在編輯->保存至工作臺按下儲存

就有現成的UI稿可以切版啦!!
小結
可能是在指令的精準度上拿捏的不夠好
產生的設計稿都需要在微調
但也省去許多的時間了
剩餘有誤或不喜歡的部分再找喜歡的樣式替換即可
參考來源
